Jak mierzyć dane video na stronie WWW za pomocą Google Tag Managera?
Jak mierzyć dane video na stronie WWW za pomocą Google Tag Managera?
We wrześniu 2017 roku firma Google opublikowała aktualizację Menedżera Tagów Google (GTM), która zapewnia natywne (naturalne dla danego środowiska programistycznego) wsparcie marketerów w śledzeniu wideo w serwisie YouTube. Dzięki tej aktualizacji Google uprościł śledzenie danych wideo, eliminując potrzebę stosowania niestandardowego kodu HTML, który do tej pory był jedynym sposobem na przechwycenie danych wideo.
Z artykułu dowiesz się m.in.:
- jak wdrożyć tag śledzący interakcje z video;
- jakimi zmiennymi mierzy się interakcje filmów video;
- czym są zmienne wielokrotnego użytku;
Do czego to wykorzystać?
Po pierwsze – możesz przeanalizować, w którym momencie użytkownicy najczęściej zatrzymują i opuszczają film. Po drugie, film możesz dowolnie przerobić (np. skrócić) lub wyeliminować problem, powodujący brak zaangażowania oglądającego. Tym samym możesz uatrakcyjnić video wprowadzając niewielkie zmiany. Możesz wykorzystać także stopień zaangażowania oglądającego w strategii marketingowej. Jak to działa? Załóżmy, że na stronie www znajduje się film instruktażowy mający za zadanie pokazanie możliwości jakiegoś urządzenia. Uważasz, że odbiorcy, którzy obejrzeli przynajmniej 80% filmu to osoby skłonne do zakupu, więc konfigurujesz listę remarketingową z ww. osób i tworzysz dla nich specjalną ofertę zachęcającą do zakupu.
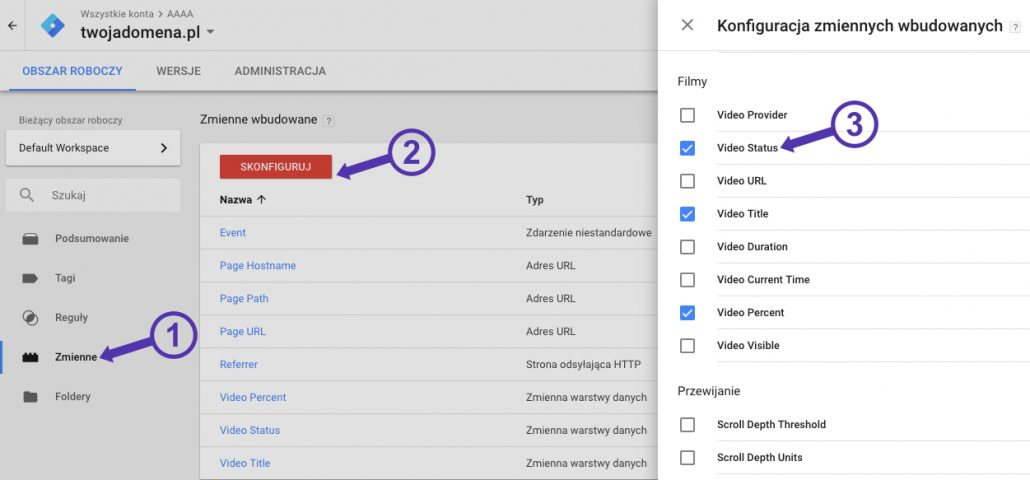
KROK PIERWSZY: Wybieramy zmienne wbudowane typu ‘Film’
Zmienne te wykorzystamy do mierzenia interakcji w filmach. W naszym przykładzie wykorzystamy trzy zmienne: Video Status, Video Titles oraz Video Percent.
Zrób to sam: Konto GTM -> Kontener naszej domeny -> Obszar roboczy -> Zmienne-> Skonfiguruj -> Przewijamy w dół boczne okienko aż ujrzymy poniższy widok.

PORADA: Zaznaczamy w Google Tag Managerze tylko te zmienne wbudowane, które są nam potrzebne. W innym przypadku GTM będzie oczekiwał danych, których nie wykorzystujemy, a to spowoduje dłuższe oczekiwanie na reakcję skryptów.
[EDUKACJA] Zmienne w GTM to są wbudowane skrypty, które zwraca jakąś wartość, której potrzebujemy. Np. zmienna “Video Title” zwraca tytuł filmu, który aktualnie jest oglądany a tym samym “nasłuchiwany” przez Google Tag Manager. W GTM mamy nie tylko zmienne dotyczące video, ale znajdziemy zmienne dotyczące min. formularzy, linków czy przewijania strony.
W GTM znajdziemy 8 zmiennych (ang. trigger), które dotyczą video. Poniżej znajdziesz krótką charakterystykę tych zmiennych:
- Video Provider: zmienna zawierająca nazwę dostawcy video. Na razie jest obsługiwana platforma “Youtube”, ale w niedalekiej przyszłości jest planowane dodanie też innych platform. W dataLayer, wartość znajdziemy pod kluczem gtm.videoProvider.
- Video Status: zmienna zwraca status video, takie jak ‘start’, ‘complete’, ‘buffering’, ‘seek’, ‘pause’ czy ‘progress’. W dataLayer wartość znajdziemy pod kluczem gtm.videoStatus.
- Start – oznacza, że film jest odtwarzany;
- Complete – oznacza, że film został obejrzany w 100 procentach;
- Pause – oznacza, że film został zatrzymany;
- Seek – oznacza, że oglądający za pomocą paska
- Buffering – oznacza, że wideo był buforowane lub ściągane z serwera;
- Progress – oznacza wartość procentową odtwarzanego filmu
- Video Current Time: zwraca czas w sekundach, w którym to zdarzenie miało miejsce. W dataLayer wartość znajdziemy pod kluczem gtm.videoCurrentTime.
- Video Duration: zwraca całkowity czas trwania filmu w sekundach. W dataLayer wartość znajdziemy pod kluczem gtm.videoDuration.
- Video Percent: zwraca procent odtworzenia filmu w momencie wystąpienia zdarzenia. W dataLayer wartość znajdziemy pod kluczem gtm.VideoPercent.
- Video Title: Zwraca tytuł filmu, np. tego, który została nadany na kanale YouTube. W dataLayer wartość znajdziemy pod kluczem gtm.videoTitle.
- Video URL: Zwraca adres filmu np. https://www.youtube.com/watch?v=K5A5sBjTy3Q. W dataLayer znajdziemy pod kluczem gtm.videoUrl.
- Video Visible: Zwraca wartość „prawda”, jeśli film znajduje się w widocznym obszarze, a wartość „fałsz”, jeśli tak nie jest (np. znajduje się w części strony widocznej po przewinięciu lub jest odtwarzany z karty będącej w tle). W dataLayer znajdziemy pod kluczem gtm.videoVisible.
- KROK DRUGI: Tworzenie reguły (ang. trigger)
Zadaniem utworzonej reguły jest “nasłuchiwanie” i wysyłanie informacji do Google Analytics, w momencie kiedy nastąpi interakcja odbiorcy z naszym filmem za pomocą tagu, który utworzymy w następnym kroku.
Zrób to sam: Konto GTM -> Kontener twojej domeny -> Obszar roboczy -> Reguły -> Nowe

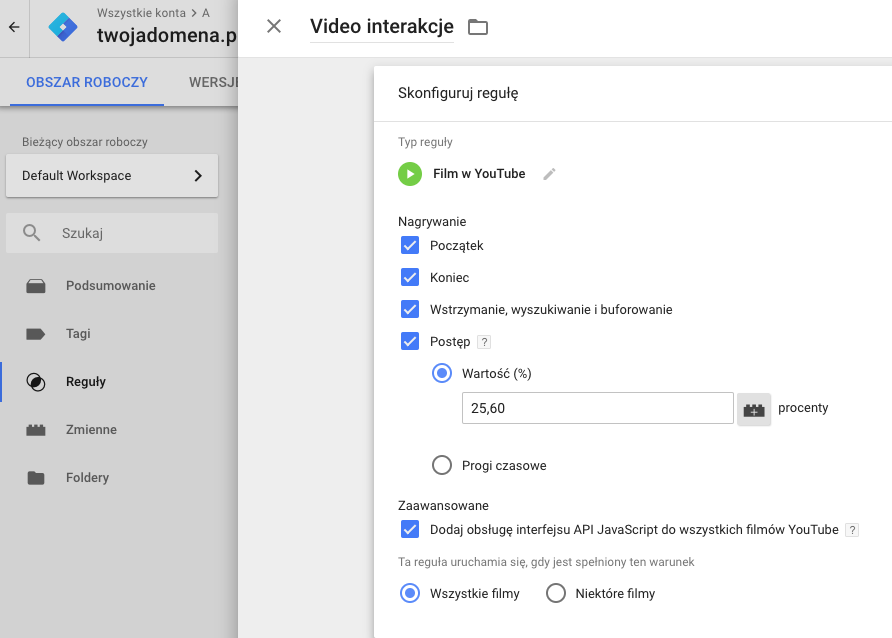
Jak widać na załączonym powyżej obrazku utworzyliśmy regułę o nazwie “Video Interakcje”.
PORADA: Możesz używać dowolnych nazw. Warto jednak, aby były one jednoznaczne, tak abyś w przyszłości wiedział, co się za nimi kryje. Ułatwi Ci to pracę w Google Tag Managerze.
Wybieramy typ reguły “Film w YouTube”, który pozwoli nam użyć zmiennych zaznaczonych w kategorii Video. Teraz przechodzimy do konfiguracji, gdzie znajdziemy opcje: “Początek”, “Koniec”, “Wstrzymanie, wyszukiwanie i buforowanie” oraz “Postęp”. Jeżeli interesują nas te interakcje, zaznaczamy pojedynczą lub wszystkie. Pozycja ‘Postęp’, wymaga przynajmniej jednej wartości. Mamy do dyspozycji opcję w procentach lub sekundach. Opcję “Wartość(%)” podajemy w postaci liczby całkowitej, ze zbioru do 1 do 100. Natomiast opcja “Progi czasowe” wymaga przynajmniej jednej liczby całkowitej (od 1 w wzwyż), która określa czas w sekundach.
Jak widać na załączonej ilustracji do aktualnego “kroku”, ustawiliśmy dwie wartości procentowe dla opcji “Postęp”, które powiedzą nam jak bardzo odbiorcy angażują się w oglądanie naszego filmu, który jest filmem instruktażowym jak samodzielnie zamontować sprzedawany produkt. Wybraliśmy 25 %, gdyż jeżeli odbiorca dotrze do ¼ filmu to wiemy, że zapoznał się z pełną prezentacją produktu, którego dotyczy film instruktażowy. Natomiast 60 % powie nam czy odbiorca zapoznał się z zaletami samodzielnego montażu produktu, o którym mowa w wideo. Zebrane informacje możemy wykorzystać np. w strategii remarketingowej, zależnej od stopnia zaangażowania się odbiorcy w oglądanie naszego filmu.
Opcja zaawansowana “Dodaj obsługę interfejsu API JavaScript do wszystkich filmów YouTube’” dotyczy włączenia Interfejsu IFrame Player API. Ten z kolei umożliwia osadzenie odtwarzacza filmów YouTube w witrynie i sterowanie jego działaniem za pomocą języka JavaScript. Inaczej niż w przypadku interfejsów API odtwarzaczy Flash i JavaScript, które umieszczają na stronie internetowej obiekt Flash, interfejs IFrame API publikuje treść w tagu <iframe> na stronie. Jeżeli zaznaczymy to pole, to do adresu filmu zostanie dodany parametr enablejsapi=1. Zaznaczamy tę opcję jeżeli nie jesteśmy wstanie określić, jak osadzony jest film w witrynie.
KROK TRZECI: Konfiguracja tagu, który za pomocą reguły z kroku 2 będzie wysyłał informacje do Google Analyticsa.
Zrób to sam : Konto GTM -> Kontener twojej domeny -> Obszar roboczy -> Tagi -> Nowy

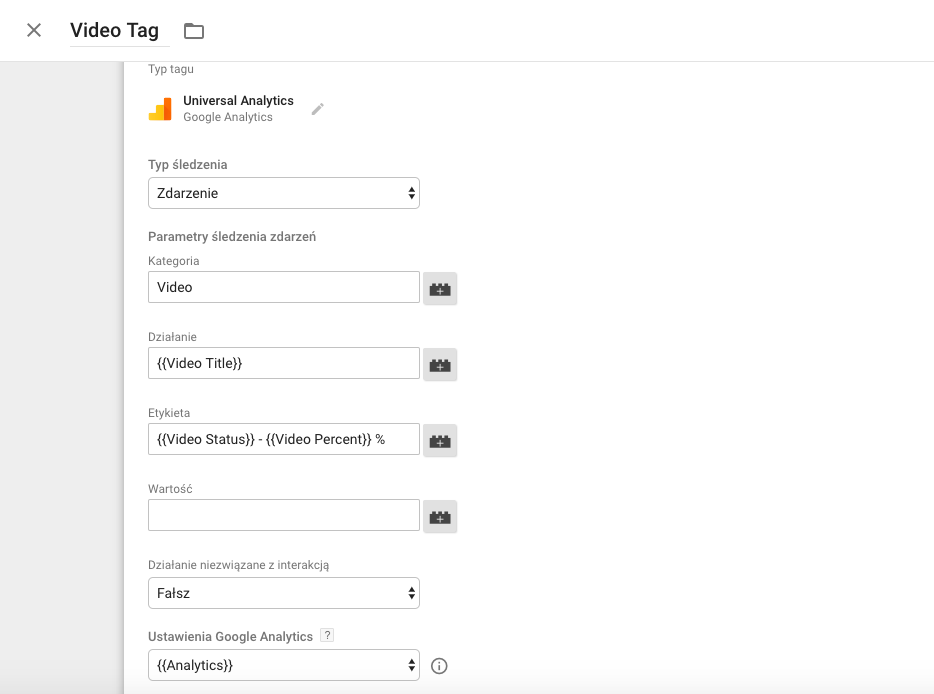
Jak widać na powyższym obrazku utworzyliśmy tag o nazwie “Video Tag”. Wybraliśmy typ tagu “Universal Analytics”. Kategorię nazywamy sobie jako “Video”, abyśmy wiedzieli, czego dotyczy. W parametrze “Działania” ustawiamy “{{Video Title}}”, który przekaże nam do Google Analytics tytuł odtwarzanego filmu. Przydaje się to szczególnie, kiedy mamy więcej niż jeden film na stronie WWW.
Porada: Teksty w podwójnych klamrach np. “{{Video Title}}”, “{{Video Status}}” itd., są to tzw. zmienne wielokrotnego użytku (inaczej zwane makra), pod którymi kryją się różne wartości, zależnie od obiektu, którego dotyczą. Możemy to porównać do numeru telefonu kolegi lub koleżanki, który zapiszemy w GTM jako “{{Nr telefonu}}”. Teraz jeżeli chciałbyś podać komuś numer do kolegi Adama lub przyjaciółki Ani, to wartość (numer telefonu) przekazana przez Ciebie będzie inna, chociaż użyliśmy słowa telefon, a GTM użyje {{Nr telefonu}}. Mam nadzieję, że od teraz nie będziesz miał problemu ze zrozumieniem, czym jest zmienna wielokrotnego użytku w podwójnych nawiasach klamrowych :-).
W polu “Etykieta” wstawiamy zmienną “Video Status” oraz “Video Percent”. Dodaliśmy m. in. spację z myślnikiem, aby wyświetlanie tych danych w Google Analytics było czytelniejsze. Dodaliśmy również znak “%” na końcu pola, aby w raportach zdarzeń GA liczba procentowa była z symbolem “%”. Pomoże nam to w łatwiejszym odczytaniu tego, czego dotyczą dane.
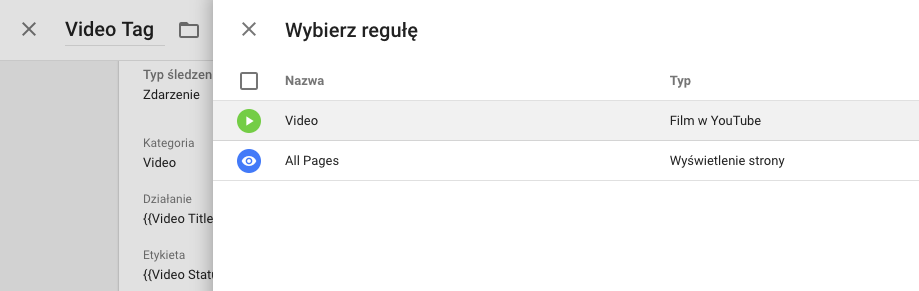
W polu “Ustawienia Google Analytics” ustawiamy zmienną, która przechowuje numer naszego GA. Teraz musimy wybrać regułę odpowiadającą za to, kiedy nasz Tag będzie się uruchamiał. Oczywiście, wybieramy naszą regułę “Video interakcje”, a ta “nasłuchuje”, kiedy osoba, która odwiedziła naszą stronę wejdzie w interakcje z jakimś filmem znajdującym się w naszym serwisie.

Zapisujemy konfigurację “Video tag” i publikujemy, za pomocą przycisku w górnym prawym rogu “PRZEŚLIJ”.
PORADA: Czasem zdarza się, że coś nam nie zadziała, choć wdrożyliśmy wszystko poprawnie w GTM. Warto wtedy sprawdzić, czy po wprowadzeniu danych lub zmiany konfiguracji (tagu, reguł czy zmiennych) opublikowaliśmy te zmiany. Jeżeli nie, nie ma możliwości, aby zadziałały. P.S. zdarza się to nawet najlepszym 🙂
KROK CZWARTY : Debugowanie
Możliwe, że do tej pory nie stosowaliście “debugowania”, czyli po prostu nie sprawdzaliście czy w GTM wszystko działa. Debugowanie włączamy przyciskiem “Podgląd”, który znajdziemy w górnym prawym rogu obok przycisku “Prześlij”. Po aktywacji podglądu w panelu na pomarańczowym tle pojawi się informacja, gdzie będziemy mogli wyjść z trybu podglądu za pomocą przycisku “Opuść tryb podglądu” oraz będziemy mogli przesłać możliwość osobom, które nie mają dostępu do naszego panelu GTM, opcje debugowania za pomocą przycisku “Udostępnij podgląd”.

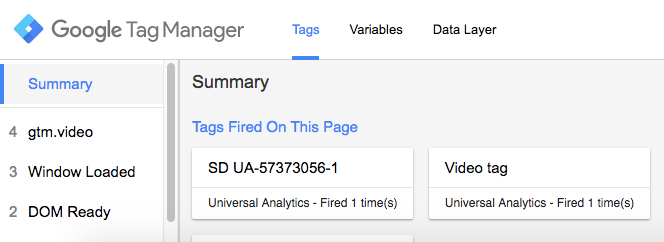
Po włączeniu opcji podglądu, przechodzimy na naszą stronę, gdzie na dole pojawi się pole podglądu debugowania. Kontrolnie włączamy film na naszej stronie i jeżeli wszystko jest w porządku to zobaczymy, że nasz ‘Video Tag’ został “odpalony”. Znajdziemy go w obszarze pod napisem “Tags Fired On This Page”.

KROK PIĄTY: Sprawdzamy w Google Analytics czy zdarzenia są przesłane poprawnie
Przechodzimy do naszego Google Analytics i otwieramy raport “CZAS RZECZYWISTY”, po czym wybieramy pozycje “Zdarzenia”.

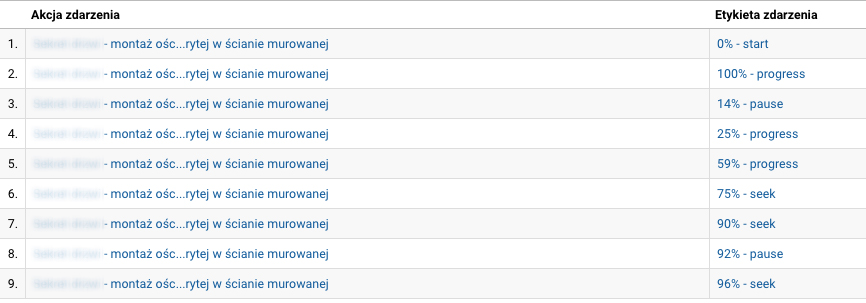
Jeżeli wszystko zrobiliśmy poprawnie, to w tym raporcie zobaczymy ile osób aktualnie ogląda nasz film i jakich aktualnie działań dokonują w interakcji z video.

Video to przyszłość marketingu, która wychodzi poza YouTube i wkracza na serwisy WWW, aplikacje mobilne czy kanały social media. Coraz częściej spotykamy się z filmami instruktażowymi, wirtualnymi prezentacjami sprzedawanych nieruchomości czy testami konsumenckimi w postaci videobloga. Czym byłby marketing, gdybyśmy nie mierzyli efektów naszych działań? Jak widzicie, wdrożenie tagu śledzącego interakcje z video nie jest skomplikowane, a pozwala na analizę przydatność treści wideo oraz wyciąganie z niej wniosków i co najważniejsze – ulepszanie strategii reklamowej.
PS. Jeżeli chcesz wiedzieć więcej o marketingu, to przyłącz się do mojej społeczności na facebooku – https://www.facebook.com/groups/skutecznymarketingAG/
Z uszanowaniem
Adam Grabowski 🙂




